- 좋아요 썸네일 이미지 데일리사운드
- 좋아요 썸네일 이미지 사각사각
- 좋아요 썸네일 이미지 ASMR모음
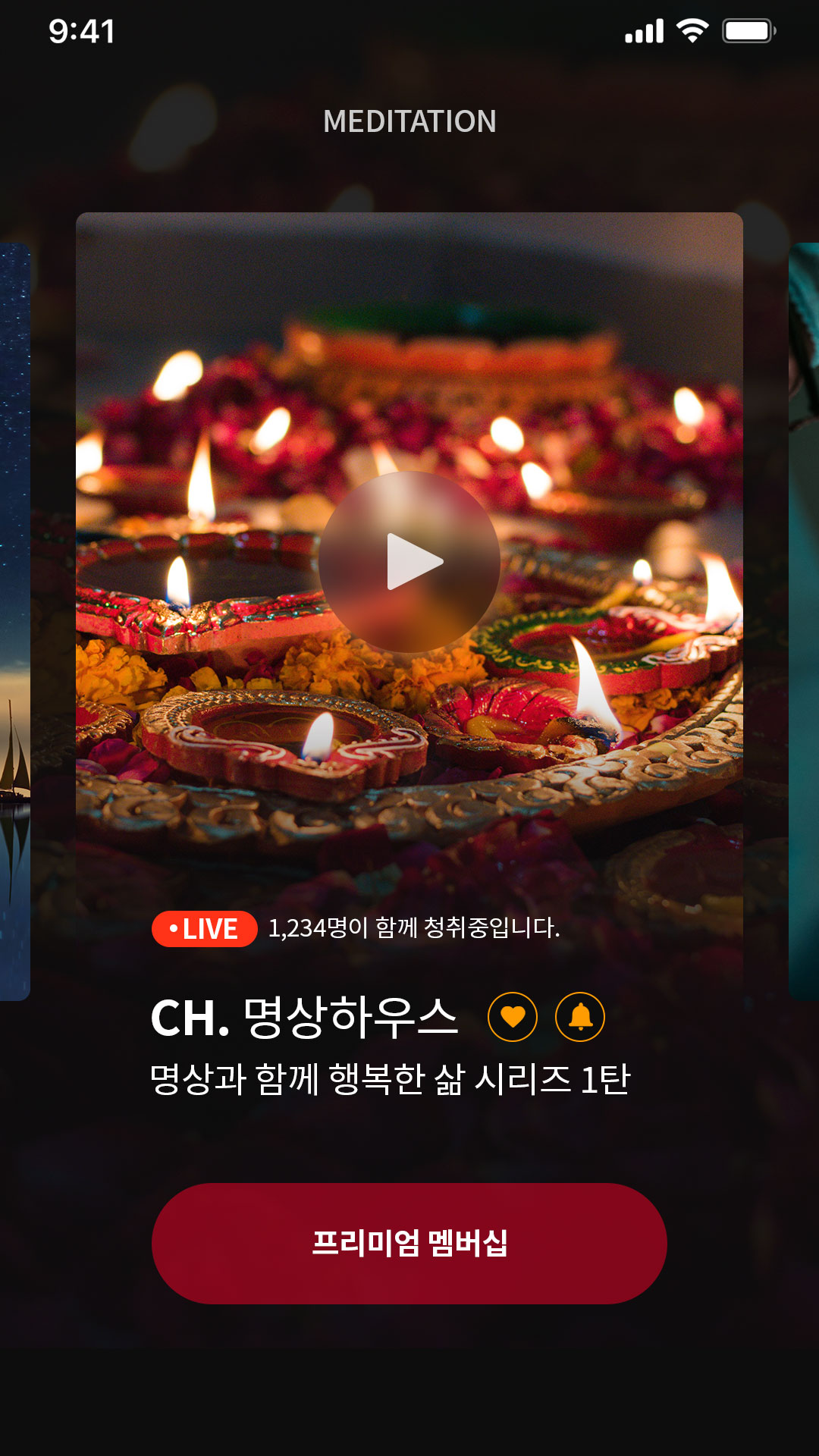
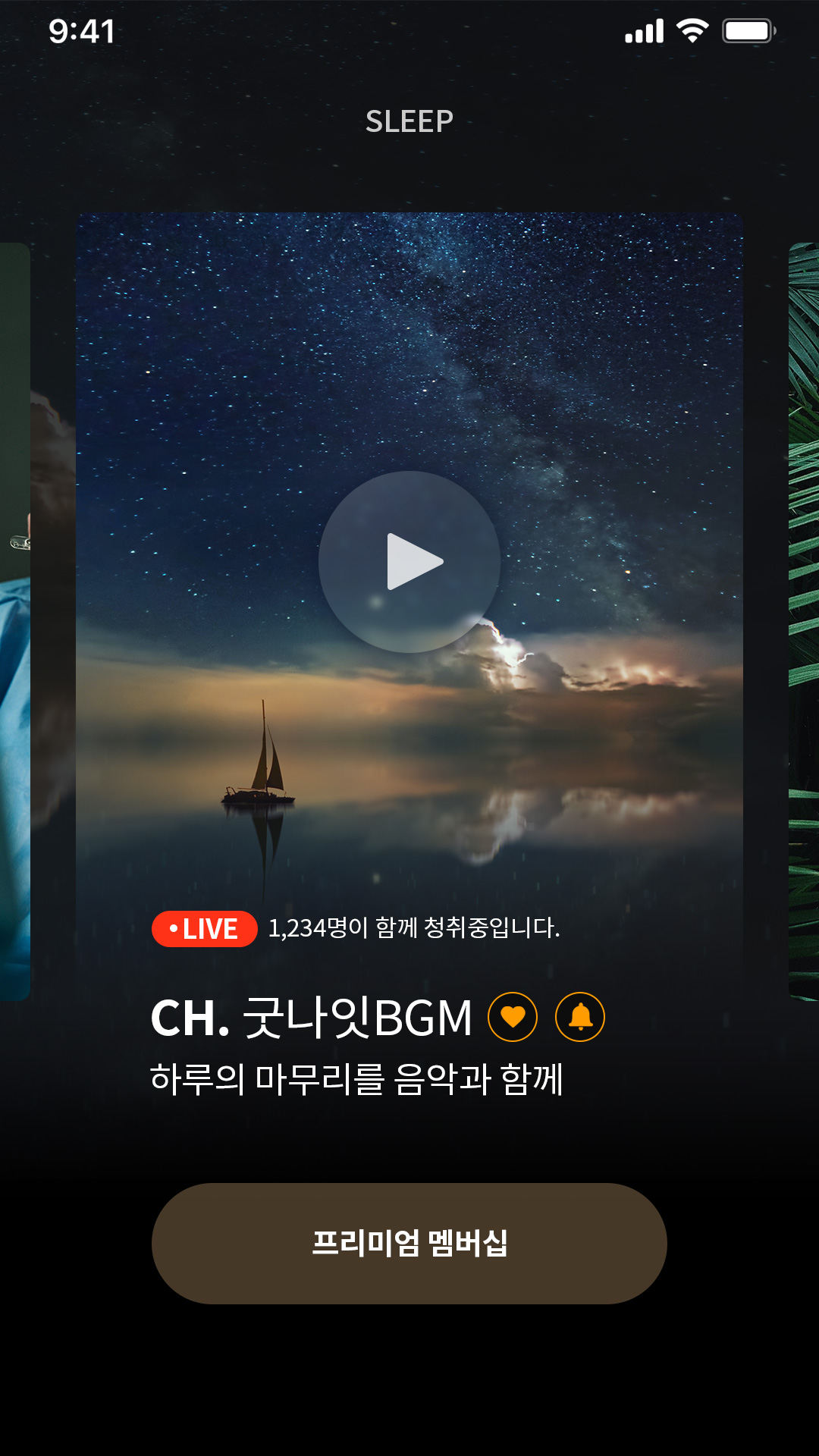
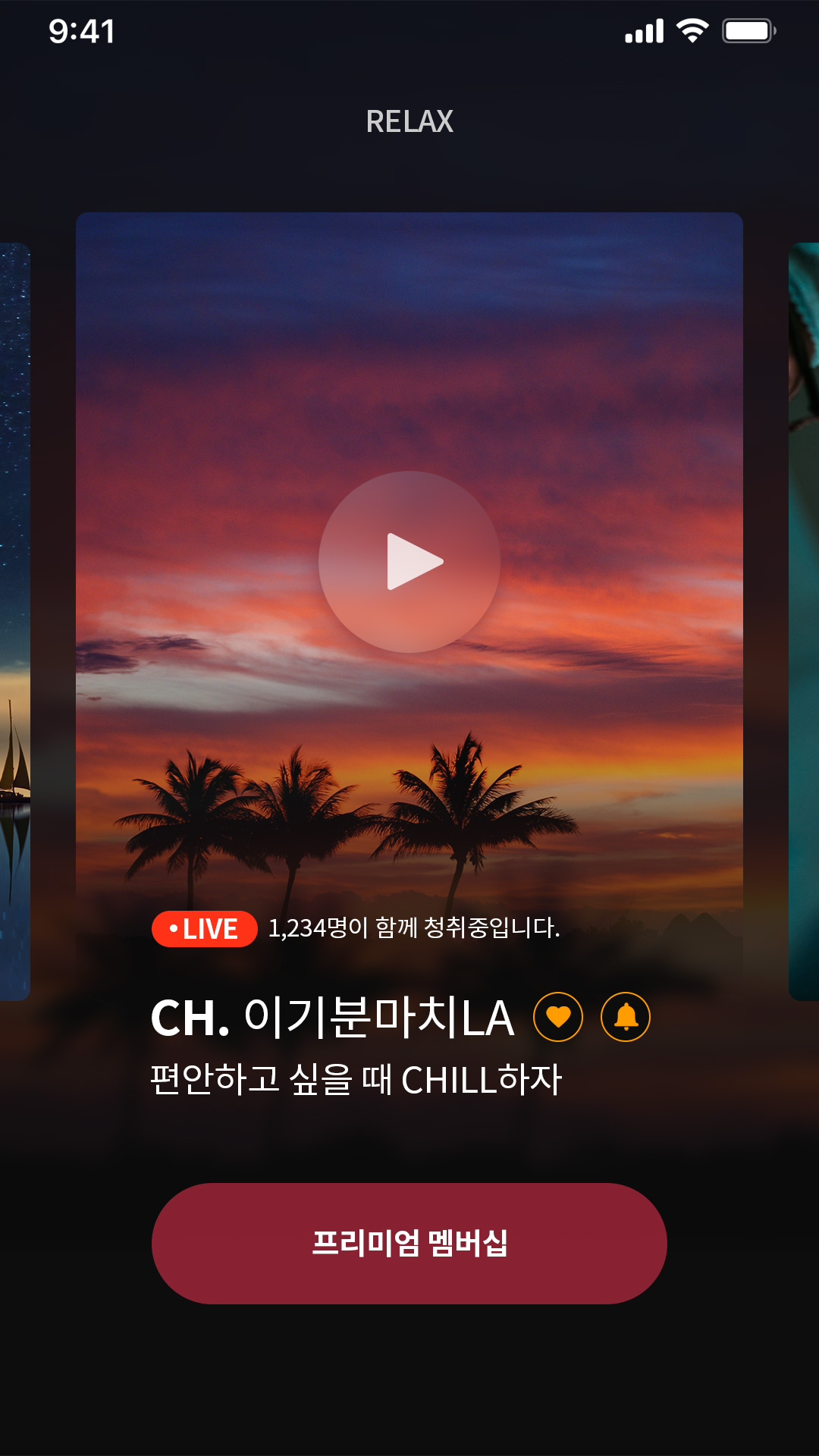
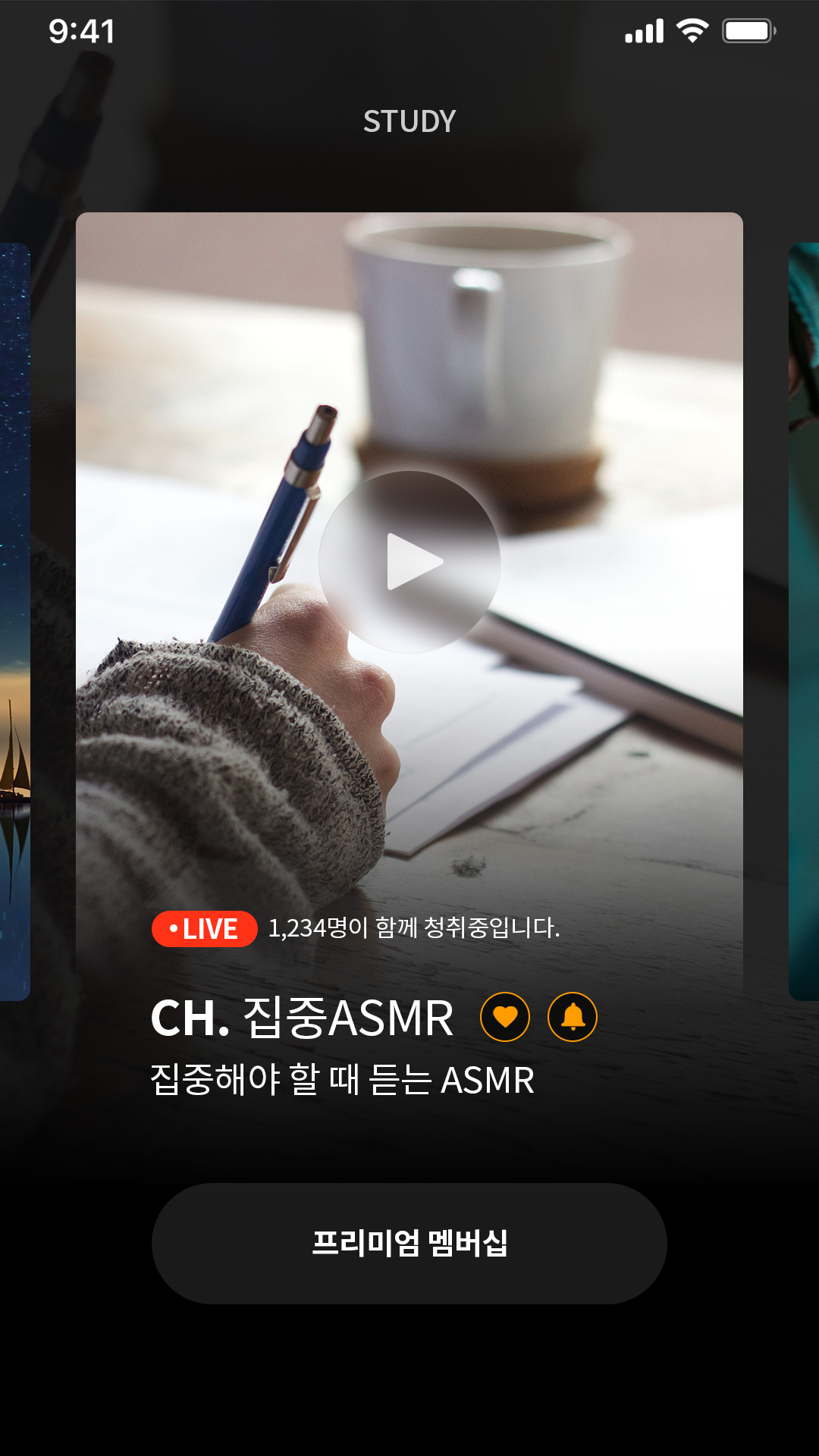
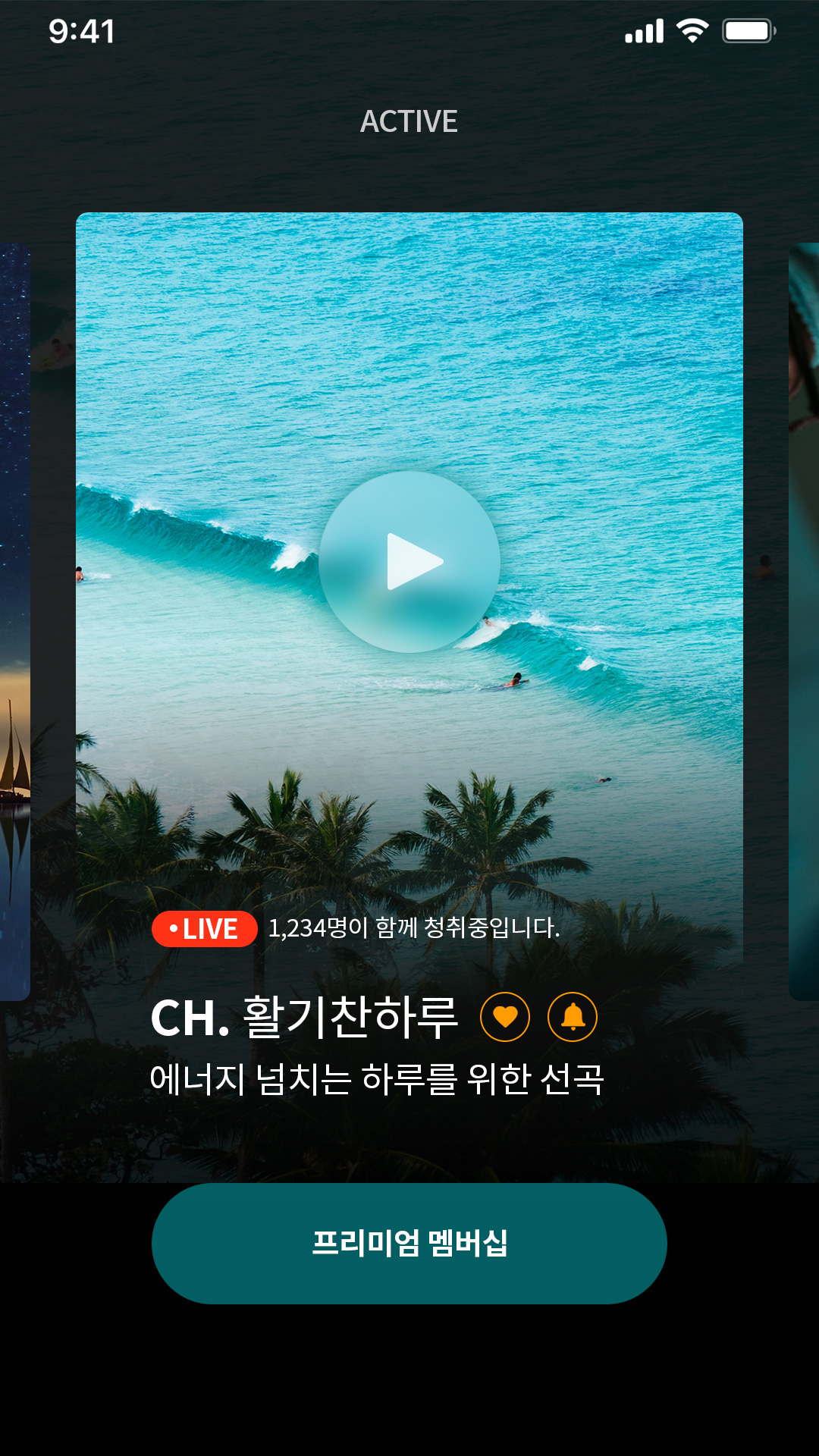
- 좌우 스와이퍼를 이용해 빠르게
5가지 테마를 탐색하면서 자연스럽게 컨텐츠를 소비하고 체류시간을 늘렸어요. - 모바일의 텍스트 이해도를 개선하고자 폰트와 이미지의 크기를 키우고 좌우 스크롤을 사용했어요. 좌우스크롤을 통해 정보 탐색의 효과를 높였어요.
- 내가 좋아요한 채널과 라이브 중인 채널을 한눈에 볼 수 있어요. 어두운 배경에서 잘 보이도록 포인트 색상으로 채도 높은 난색을 사용했어요.
- 어두운 배경에 맞는 명도 대비와 폰트 크기로
컨텐츠를 강조했어요.






 집중할때
집중할때 촉촉하게비오는날
촉촉하게비오는날 운동할때신나는음악
운동할때신나는음악